Jak samemu pozycjonować stronę internetową w wyszukiwarkach Google, Bing, Duck Duck czy też każdej innej?
Co piąty klient przychodzący do nas z zapytaniem o wykonanie strony internetowej pyta nas (i jest to jedno z pierwszych pytań): "Czy pozycjonujecie strony w Google?". A my mu na to: „Nie - nasi klienci robią to sami".
W tym uproszczonym poradniku postaramy się przedstawić 20 prostych sposóbów, które pozwolą Ci mieć wpływ na pozycję Twojej strony w wynikach wyszukiwania .
1. Edycja strony - tworzenie nowych treści
Warunkiem koniecznym – i dużym ułatwieniem – jest możliwość edytowania treści na swojej stronie w prosty sposób, bez konieczności proszenia administratorów, osób zarządzających technicznie zasobami naszej www itd.
Wszystkie wyszukiwarki najbardziej cenią sobie niepowtarzalne treści, wartościowe dla odbiorców, którzy je czytają. Najlepszym sposobem zapewnienia tego jest samodzielna edycja zawartości strony i regularne zamieszczanie nowych artykułów np. na blogu, w poradniku, wprowadzanie zmian w ofercie itp.
Ten oczywisty fakt jest jednym z podstawowych elementów pozycjonowania. Dlatego bez względu na to, z jakiego CMS-a (systemu zarządzania treścią na Twojej stronie) korzystasz, powinineś posiadać możliwość samodzielnego, prostego wprowadzania treści.
Dla przykładu - korzystając z Joomla + Gridbox, możesz każdą zawartość swojej strony zmodyfikować w szybki sposób, a także bez ograniczeń dodawać nowe treści. W jednym z naszych artykułów pokazujemy, jak to działa.
Sama możliwość edycji to nie wszystko - trzeba wiedzieć, o czym pisać. A powinna to być czynność regularna, dzięki temu zapewnimy „pokarm” wyszukiwarkom, które będą chętnie do nas zaglądały i umieszczały nasze treści wysoko w wynikach wyszukiwania.
Szukając pomysłów na treści, przede wszystkim warto się skupić na naszych klientach i pytaniach, jakie nam najczęściej zadają. Odbiorcy naszych usług lub osoby kupujące produkty w naszym sklepie zawsze o coś pytają. W tym momencie powinniśmy mieć „nastawione uszy” i wyłapywać te pytania, a odpowiedzi na nie zamieszczać na stronie. Każdy chętnie przeczyta o tym, jak dbać o konserwację biżuterii, którą u nas kupił (np. sklep z bransoletkami); jak poradzić sobie z bólem pleców - jakie ćwiczenia powinien stosować (np. na stronie fizjoterapeuty), czy też w jaki sposób prawidłowo dokonać pomiaru przed zamówieniem haka do kampera (krok po kroku).
Takie tematy nie mają końca - tylko należy dobrze wsłuchać się w odbiorców.
Ciekawe i interesujące treści na pewno będą promowane wysokimi pozycjami w wynikach wyszukiwania.
2. Formatowanie treści
Dobrze przygotowany tekst na stronie nie tylko dobrze się czyta, ale też dobrze się pozycjonuje. Wyszukiwarki zwracają uwagę na takie rzeczy jak:
- nagłówki w treści np. H1, H2, H3 itd. - zasada jest prosta: na stronie powinien być jeden nagłówek H1, który sygnalizuje, że to tytuł, następnie podtytuły odpowiednio H2, H3 itd.
- wyliczenia i wypunktowania formatowane za pomocą html - przeważnie umożliwia to wbudowany edytor treści; nie używamy numerowania czy punktowania „ręcznie”;
- wszelkie podkreślenia, kursywy i pogrubienia, ale bez przesady - tak aby było to czytelne.
Nagłówek H1
Nagłówek H2
Nagłówek 3
Nagłówek 4
Nagłówek 5
Nagłówek 6
Treść pogrubiona, pogrubiona kursywą, kursywa podkreślona
- wypunktowanie 1
- wypunktowanie 2
- numerowanie 1
- numerowanie 2

Dobre sformatowanie to nie tylko punkty za łatwość czytania dla użytkownika i wyszukiwarki - to także wartośc dodana ze względu na WCAG czyli dostępność treści - bezwzględnie wymagana na stronach urzędów. Odpowiednie dostosowanie strony docenią wszyscy użytkownicy.
3. Podpięcie pod Google Analytics
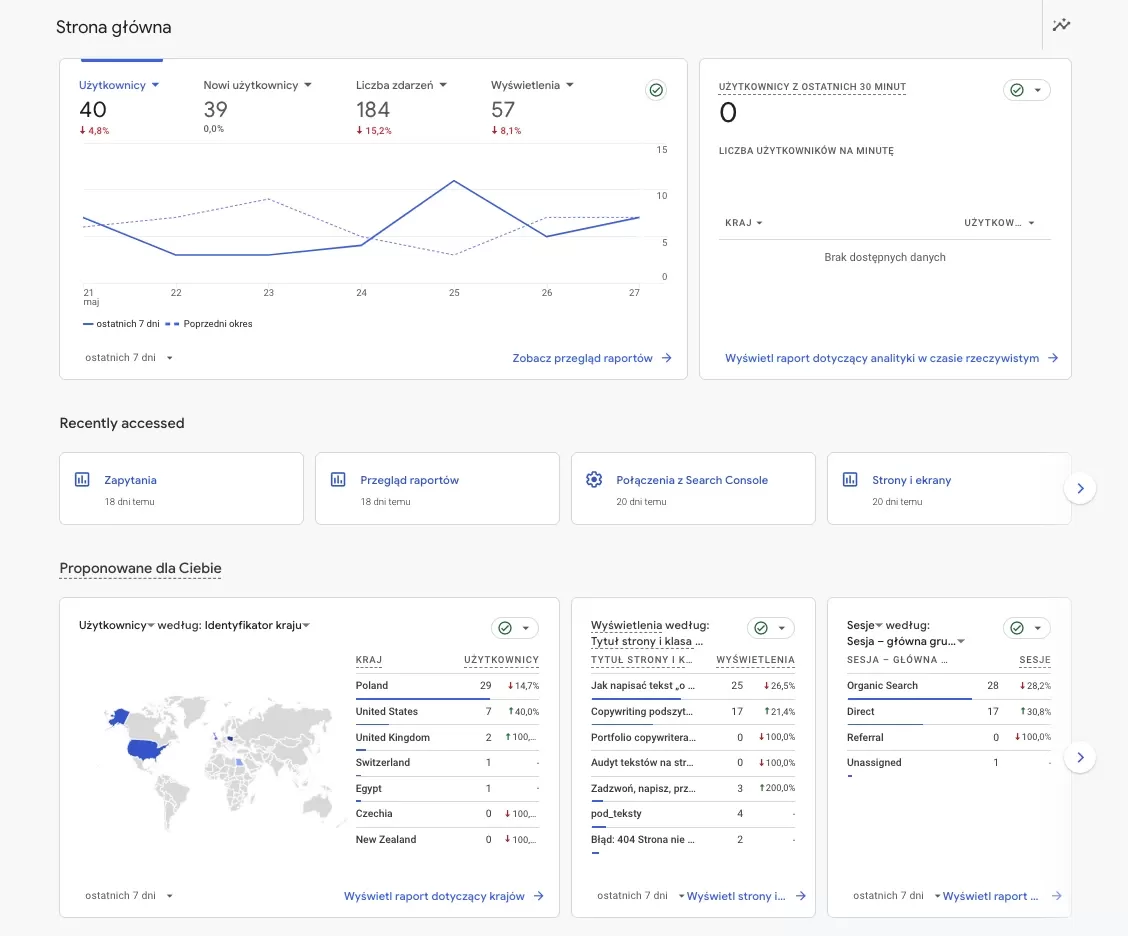
Statystyki Google Analytics to bardzo rozbudowane i zaawansowane narzędzie. Dla osób początkujących polecam proste podpięcie strony pod monitrowanie Google, choćby po to, aby:
- monitorować częstotliwość odwiedzin;
- sprawdzać, kto jest naszym odbiorcą;
- jakie są preferencje naszych odbiorców np. urządzenia mobilne czy desktop;
- wiedzieć, w jaki sposób pozyskujemy użytkowników;
- która strona docelowa cieszy się największym zainteresowaniem;
- z jakiej przeglądarki najczęściej korzystają odbiorcy itp.

3. Zgłoszenie do Google Search Console
Gdy już mamy treści, które są niepowtarzalne, odpowiadają na pytania naszych klientów lub opisują w ciekawy sposób nasze usługi lub produkty, ponadto są dobrze sformatowane - to czas, aby zgłosić stronę do indeksów Google.
W tym celu należy skorzystać z narzędzia Google Search Console (GSC):
- logujemy się na koncie Google za pomocą gmaila (warto mieć taki adres na potrzeby strony);
- rejestrujemy usługę, zgłaszając adres naszej strony;
- konieczna będzie weryfikacja prawa do witryny - najprościej zrobić to poprzez pobranie odpowiedniego pliku i zapisanie go w głównym folderze strony na serwerze (potrzebny będzie dostęp ftp) lub jeśli mamy już skonfigurowaną usługę Google Analytics - to weryfikacja za pomocą kodu śledzącego ruch na naszej stronie;
- koniecznie należy podać tzw. mapę strony, aby Google szybciej trafiło na wszystkie nasze podstrony - najczęściej jest to adres naszadomena.pl/sitemap.xml
- można sprawdzić, czy nasza strona jest już w indeksach Google poprzez specjalne narzędzie GSC: „sprawdzenie adresu url” - jeżeli okaże się, że nie ma jej w wykazie Google - można zgłosić do indeksowania - powinno to przyspieszyć pokazanie się w wynikach wyszukiwania.
Dzięki GSC będziemy mogli się dowiedzieć między innymi:
- z którymi stronami Google ma problem w indeksowaniu;
- po jakich frazach jesteśmy najcześciej wyszukiwani;
- jakie strony są najczęściej odwiedzane przez użytkowników;
- skąd jest linkowana nasza strona zewnętrznie;
- jakie są linki wewnętrzne.
Dzięki temu narzędziu dowiemy się jeszcze wielu innych cennych informacji, które pomogą nam w optymalizacji naszej strony w wynikach wyszukiwania np. dlaczego określony strony nie są indeksowane. Warto z tego korzystać regularnie.
W działaniach z GSC przyda się pewien trick. Gdy w przeglądarce w pasku adresu wpiszemy site:https://www.naszadomena.pl - pojawią się wszystkie strony, które znajdują się w indeksach Google. Może się okazać, że niektóre treści nie zostały zindeksowane, wtedy warto je zgłosić „ręcznie” do indeksacji, o czym była mowa wcześniej.
Jest możliwość połączenia usługi GSC z Google Anayltics - dzięki temu pewne informacje takie jak skuteczność wyszukiwania, będziemy mieli w jednym miejscu.
5. Sprawdzenie niedziałających linków
Zarówno wyszukiwarki, jak i użytkownicy nie lubią niedziałających linków. Przy rozbudowanej stronie, gdzie mamy wiele linków w treści, ale także np. w buttonach CTA typu „zadzwoń” z przekierowaniem na stronę kontakt, dużo czasu może zająć sprawdzenie każdego przekierowania.
Dlatego warto skorzystać z jednego z wielu narzędzi, które za nas przeskanują zawartość strony i wyłapią wszystkie niedziałające linki:
Po wpisaniu adresu naszej strony skrypt przeskanuje całą stronę i pokaże adresy wszystkich podstron z niedziałającymi linkami. Znajdziemy tam również szczegóły kodu, w którym miejscu co nie działa.
Po inwentaryzacji niedziałających linków i efektu strony 404 (strona błędu, gdy link nie działa), a następnie ich naprawieniu, nasze notowania w wynikach wyszukiwania ulegną poprawie.
6. Linkowanie wewnętrzne
Ważnym elementem na stronie jest linkowanie wewnętrzne, czyli łączenie treści za pomocą hiperłączy. Warto wiedzieć, że należy to robić w formie linków wewnętrznych, czyli jeżeli na naszej stronie wskazujemy odnośnik do innej naszej strony np. przekierowanie ze strony www.domena.pl/oferta na stronę www.domena.pl/ofera/strony_www - to w łączu podajemy tylko alias bez domeny np. /oferta/strony_www - wtedy wyszukiwarka będzie widziała, że jest to linkowanie wewnętrzne.
Im więcej takich linkowań, tym lepiej - ułatwia to nie tylko nawigację użytkownikowi, ale też informuje Google o tym, że z tą stroną łączy się inna strona np. o podobnym temacie lub w jakiś inny sposób powiązana.
7. Grafika i jej optymalizacja
Zarówno użytkownicy, jak i wyszukiwarki nie lubią długo ładujących się stron. Najczęstszą przyczyną wolnego uruchamiania strony jest przeładowana grafika np. zdjęcia o rozmiarze pliku 7 MB.
Zanim umieścimy zdjęcia na stronie, należy je odpowiednio przygotować:
- rozmiar zdjęć w pikselach powinien być dostosowany w zależności od zastosowania na stronie np. zdjęcie w tle może mieć wielkość 2000px, ale zdjęcie handlowca wystarczy już 300 px na dłuższym boku;
- sam plik grafiki im ma mniejszy rozmiar, tym lepszy; wg mnie max. to 200-300 kB
- format zapisu grafiki też należy odpowiednio dostosować - tam, gdzie trzeba, stosujemy pliki typu *png z przezroczystym tłem, typ *jpg znajdzie zastosowanie np. w zdjęciach z pleneru, gdzie całość zdjęcia jest wypełniona jakimś tematem; wszelkiego rodzaju logo itp. zapisujemy w formacie wektorowym tj. *svg
- bardzo dobrym rozwiązaniem jest zastosowanie formatu *webp, który jest preferowany przez Google; można to zrobić poprzez specjalne dodatki na stronie, które same zamienią grafiki typu *png i *jpg w *webp w trakcie wyświetlania strony (gridbox ma wbudowaną taką funkcję) lub podczas wstawiania zdjęcia w trakcie edycji strony edytor przekonwertuje zdjęcie na stałe na format *webp (tu też się sprawdzi jedna z funkcji gridboxa).
W jednym z naszych artykułów opisujemy, w jaki sposób można pomniejszyć zdjęcia w trakcie przygotowania ich przed publikacją na stronie.
8. Minimalizacja dodatków i upiększaczy
Wszelkiego rodzaju dodatki, które można zastosować w CMS-ach to fajne rozwiązanie pod warunkiem, że ich stosowanie jest uzasadnione. Każdy taki plugin (dodatek) powoduje wolniejsze działanie strony, a to tym samym obniża ranking naszej witryny. Dlatego jeżeli czegoś nie musimy stosować - nie róbmy tego np. w Joomla + Gridbox można doskonale za pomocą wbudowanych narzędzi wprowadzać meta dane itp., które wchodzą w skład tzw. SEO - nie potrzebujemy do tego specjalnych "programików".
Sam Gridobx zawiera w sobie taką ilość dodatków (slajdery, buttony, galerie, itd.), że rzadko kiedy jest możliwość zastosowania ich wszystkich na stronie, a wszystko w ramach jednego komponentu i od tego samego producenta, co jednocześnie zapewnia nam minimalizację konfliktów programistycznych.
Podobnie z upiększaniem tekstów. Nie stosujemy dodaktowych kolorów, rozmiarów i wszelkiego innego formatowania, które nie wynika bezpośrednio z konfiguracji szablonu, ponieważ jest to dodatkowy kod html,negatywnie oceniany przez indeksy Google (stosunek treści do kodu).
9. Opisy SEO - metadane, dane strukturalne
Opisy metadane są ważne, ponieważ wpływają na 2 kwestie:
- jak postrzega naszą stronę wyszukiwarka;
- co widzi użytkownik w wynikach wyszukiwania przy opisie naszego linku.

Tu należy przede wszystkim zwrócić uwagę na to, aby wpisywany tekst przykuł uwagę, był powiązany z treścią danej strony i miał odpowiednia ilość znaków.
Według aktualnych zaleceń od Google, meta opis nie ma limitu długości, jednak zazwyczaj może zawierać od 140 do 160 znaków liczonych ze spacjami. Warto te wartości monitorować na bieżąco, ponieważ algorytymy się zmieniają i długości opisów także.
Jeżeli nie zrobimy tych opisów, tragegii nie będzie, jednak Google sam zdecyduje, co się tam pojawi i na ile będzie to przerwane np. w połowie zdania.
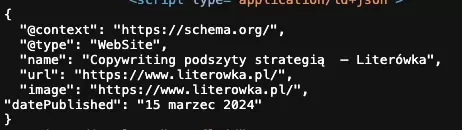
Są jeszcze dane strukturalne strony, czyli mikrodane, które po ich dodaniu do witryny internetowej pomagają robotom wyszukiwarki w rozumieniu treści na stronie. Tutaj należy skorzystać z odpowiedniej wtyczki lub np. tak jak jest to w przypadku Joomla+Gridbox - uzupełnić odpowiednie pola w Gridboxie.

W prosty sposób możemy sprawdzić, jak nasze strukturalne są widziane, za pomocą strony:
A tutaj generator danych strukturalnych (dla zaawansowanych):
10. Social media jako trampolina
Social media mogą mieć wpływ na pozycjonowanie w taki sposób, że będą przyciągać użytkowników do naszej strony (o ile oczywiście będziemy ją linkować w postach, a nie tylko w BIO naszego fanpage'a). Jeżeli linki będą prowadzić do ciekawych stron (interesujących z punktu widzenia odbiorcy), to taki odbiorca będzie spędzał więcej czasu na naszych stronach, a im dłuższy czas takich odwiedzin, tym więcej punktów pozycjonująych np. od indeksów Googla.
Algorytymy wyszukiwarek uwzględniają linkowanie np. z Facebooka do określonych artykułów. Jeżeli post i artykuł są powiązane tematycznie, a użytkownik na dłużej zatrzyma się na naszej stronie - otrzymamy dodatkowe punkty w rankingach robotów indeksujących.
Jest pewne niebezpieczeństwo - czasami z niewiadomych przyczyn np. Facebook w taki dziwny sposób przedstawia nasz link do strony, że użytkownik który próbuje w niego kliknąć, otrzymuje komunikat, że strona jest niebezpieczna - pomimo tego, że strona posiada certyfikat SSL. Można w takiej sytuacji np. zamieścić link w komentarzu - najczęściej wtedy działa poprawnie :)

11. Call to action
CTA - czyli tłumacząc na nasze: wezwanie do działania. I wcale nie musi to być CTA prowadzące do kontaktu. Może to być przycisk z odpowiednim wezwaniem, który będzie kierował do innej strony z treścią, która jest powiązana z tym, o czym piszemy w bieżącym artykule.
Może to być CTA z numerem telefonu, po nacisnięciu którego będzie możliwość bezpośredniego zadzwonienia pod wskazany adres.
Formularz kontaktowy, odpowiednio przygotowany (im krótszy, tym lepszy) - też może być schowany pod przyciskiem Call To Action.
Przykładem może być nasze CTA zachęcające do skorzystania z bezpłatnej konsultacji:
12. Htaccess i inne optymalizacje (dla zaawansowanych)
Co to jest plik .htaccess? Jego nazwa pochodzi od słów Hypertext Access.
Dzięki .htaccess masz wpływ na zachowanie się serwera Twojej strony internetowej.
W tym pliku możesz np. ustawić przekierowanie, aby jeżeli ktoś wpisze Twój adres bez www - przekierowało go na adres z www (i odwrotnie). Możesz ustawić kompresję stron statycznych. Jeżeli masz wiele adresów (tzw. domen) w tym pliku możesz, a wręcz powinieneś, ustawić przekierowanie, aby np. z domeny mojadomenadodatkowa.pl (jak ktoś wpisze) - ładowała się strona z adresem mojadomenaglowna.pl.
Sprawdź na przykładzie - kliknij w link www.studioprzylesie.pl i sprawdź, pod jakim adresem wyświetli się strona.
Jeżeli tego nie będzie - Google będzie widział dwie strony (pod różnymi adresami), a że treść jest taka sama - to któraś strona będzie traktowana jako powtórzenie treści, a co za tym idzie nie będzie indeksowana w wynikach wyszukiwania. Jeżeli nie masz nad tym kontroli i nie decydujesz, co ma być indeksowane - możesz mieć problem w wypozycjonowaniu adresów, na których Ci zależy.
Edycję takiego pliku można zrobić bezpośrednio poprzez FTP lub za pomocą odpowiedniego narzędzia. W przypadku Joomla bardzo dobrze sprawdza się AdminTools.
13. Oczywista oczywistość SSL
Dzisiaj chyba już wszyscy wiedzą, że trzeba mieć certyfikat SSL. Jest to SSL protokół sieciowy do bezpiecznych połączeń internetowych, który jest używany jako standard szyfrowania stron internetowych. Ładnych parę lat temu Google wprowadził wymóg posiadania takiego certyfikatu dla zapewnienia lepszej jakości przeglądanych zasobów internetu przez użytkowników. Bez SSL strona będzie działać, ale:
- Google może obniżyć jej punkt w pozycjonowaniu;
- połączenie nie będzie bezpieczne - ważne, gdy użytkownik przesyła dane wrażliwe np. adres e-mail za pomocą formularza kontaktowego czy też podczas rejestracji;
- przeglądarki będą wysyłać komunikat, że połączenie jest niezbezpieczne; są użytkownicy, którzy przy takim komunikacie nie przeglądają dalej takiej witryny - czyli np. jesteśmy wysoko w wynikach wyszukiwania, ale nic nam to nie daje - bo odbiorcy szybko wychodzą - czyli znów info dla Google, że coś jest nie tak z tą stroną.
WAŻNE: jeżeli posiadasz certyfikat SSL dla swojej domeny - należy ustawić w CMS-ie, aby wymuszone było wyświetlanie z SSL-em, czyli CMS powinien generować adres https://mojadomena.pl a nie http://mojedomena.pl
14. Sprawdź mobile - wyszukiwarki to punktują
Responsywność stron internetowych pojawiła się wiele lat temu (pisaliśmy o tym ponad 8 lat temu: Responsywny czyli jaki?). Stosunkowo szybko również wyszukiwarki zaczęły zwracać na to uwagę - czyli, czy odbiorca może swobodnie przeglądać taka stronę na smartfonie lub podobnym urządzeniu. Jeżeli wszystko działa poprawnie - mamy większe szanse na lepszy wyniki wyszukiwania - zwłaszcza na urządzeniach mobilnych.
Responsywność jest ważna również ze względu na użytkowników. Jeżeli klienci swobodnie mogą się poruszać po naszej stronie za pomocą smartfona, to większe prawdopodobieństwo, że skorzystają z naszych usług - czy też zakupią produkt.
W rozwiązaniu CMS Joomla + Gridobox mamy pełną kontrolę nad tym, jak wygląda strona na ekranach o poszczególnych rozdzielczościach - możemy decydować, co się wyświetla, a co nie, czy nawet zmieniać zdjęcia w tle: inne dla komputerów (poziome), a inne dla smartfonów (pionowe).

15. Sprawdź prędkość ładowania strony
Wielu uważa, że szybkość ładowania strony ma duży wpływ na pozycjonowanie, jednak opinie są podzielone. Wg nas należy dbać o szybkość ładowania strony, ale nie kosztem jej jakości (np. zdjęć) - tak więc z umiarem.
Warto sprawdzić, czy na naszej stronie nie kryją się jakieś ukryte spowalniacze np. zdjęcia 10 MB lub nadmiernie przeładowany plik css itp. W tym celu można skorzystać z różnych narzędzi, które ocenią prędkość strony, ale też parę inny elementów takich jaki SEO, dostępność itp.
16. Poinformuj, czego wyszukiwarki mają nie indeksować
Często na stronie są treści, które nie muszą, a nawet nie powinny być indeksowane (np. polityka prywatności, regulaminy, strony z podziękowaniami itd.). Najprostszym sposobem poinformowania robotów indeksujących, aby omijały tę stronę, jest ustawienie na danej stronie parametru noindex, nofollow.
W zależności od CMS-a dostępne są różne rozwiązania.
W CMS Joomla można takie ustawienia wykonać w konfiguracji menu:

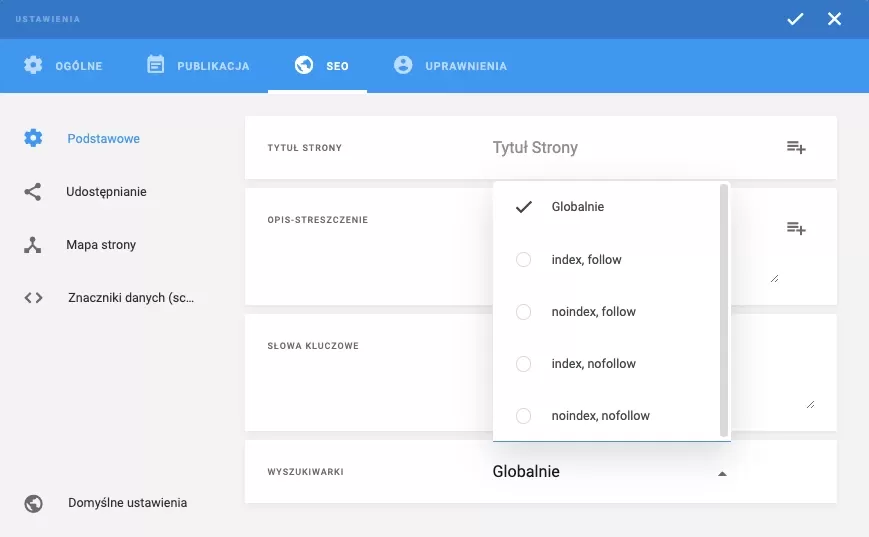
W Gridbox mamy również takie ustawienie w konfiguracji danej strony:

17. Przyjazne adresy url
Adres URL to jest to, co pojawia się w adresie naszej strony na podstronie np. oferta czyli www.naszastrona/oferta.
Nie powinno być adresu typu:
- www.naszastrona/oferta.html
- https://www.twojadomena.pl/index.php?option=com_gridbox&view=page&id=35&Itemid=142
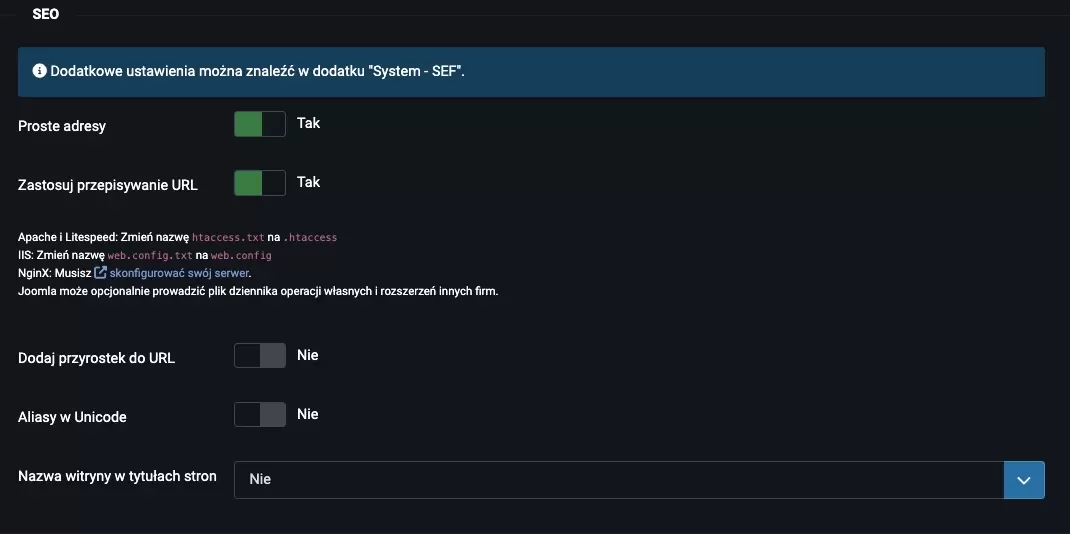
W CSM Joomla, odpowiednie ustawienia robi się w konfiguracji globalnej strony:

Dobrą praktyką jest również tworzenie przyjaznych aliasów np.
- zamiast: www.studioprzylesie.pl/pozycjonowanie-strony-internetowej-poradnik-20-prostych-sposobow
- tworzymy alias: www.studioprzylesie.pl/sposobny-na-pozycjonowanie-strony - im krótszy (ale czytelny) tym lepszy.
18. Przekierowania 301
Bardzo ważny element całej układanki. Przekierowania 301 służą do informowania wyszukiwarek, że wygasła strona znajduje się pod innym adresem i przekierowuje pod ten nowy adres. Dzięki czemu nie otrzymujemy błędu 404 (strona nie istnieje), użytkownik zostaje automatycznie przekierowany do nowego zasobu (lub innego, podobnego itd.), a pozycja naszej strony nie traci na wartości w rankingu pozycjonowania.
Są różne metody ustawień przekierowań 301 np. ręczne wpisanie adresów w plik .htaccess, jednak dla korzystających z CMS Joomla gorąco polecam wbudowaną w system (nie ma konieczności instalowania kolejnych dodaktów) funkcjonalność: przekierowania.

To rozwiązanie ma tę niesamowitą zaletę, że możemy wpisywać takie przekierowania ręcznie, ale przede wszystkim system może zbierać je automatycznie, a my musimy tylko odpowiednio je uzupełnić. Bardzo przydatne przy rozbudowanych stronach, gdzie trudno monitorować wszystkie wyłączenia stron czy zmiany adresów.
Bardzo pomocne przy przebudowie strony, gdzie często występują nowe adresy podstron. Dzięki tym przekierowaniom zminimalizujemy straty w pozycjach wyszukiwarek po zmianie strony (nowe adresy).
19. Wizytówka Google i fanpage zlinkowane z Twoją stroną
Każda firma, która działa stacjonarnie, a zwłaszcza chce dotrzeć do klientów na rynku lokalnym, powinna mieć skonfigurowaną wizytówkę firmową w mapach Google. Przy konfiguracji takiej wizytówki koniecznie należy pamiętać o podaniu adresu strony www. Daje to dodatkowe punkty w rankingu Google, ale też ułatwia użytkownikom dotarcie do naszej oferty i treści, które chcemy mu przekazać.
To samo dotyczy innych social mediów takich jak Facebook, Instagram, YouTube, TikTok - wszędzie podajemy adres do naszej strony. Zwiększa to ilość odnośników prowadzących do naszego głównego narzędzia marketingowego, jakim jest strona www, ale buduje też wizerunek marki - firma bez własnej strony www wzbudza mniejsze zaufanie u odbiorców.
20. Zmieniaj, testuj, optymalizuj
Jak to często powtarza Ania „strona internetowa nie jest wyryta w kamieniu”, dlatego zmiany na stronie powinny być wprowadzane najczęściej na ile to możliwe - nawet raz w tygodniu.
Dla niektórych może to być zaskakujące, po co wprowadzać zmiany, skoro mamy dopracowaną stronę internetową? Poniżej kilka powodów:
- dezaktualizacja zawartości np. zapis: 100 zrealizowanych projektów po roku może się zmienić w 200;
- zmiany treści ze względu na wyłapane błędy stylistyczne, ortograficzne itd.;
- zmiana strategii działania np. stawialiśmy na kontakt mailowy, który się nie sprawdził - to testujemy kontakt telefoniczny;
- uzupełnienia oferty np. dodanie nowej usługi lub wycofanie jakiegoś produktu czy też aktualizacja cen;
- dodanie lub aktualizacja zdjęć produktów, realizacji czy nas samych :);
- przebudowa zawartości - np. wprowadzamy jakiś rodzaj wezwania do działania (CTA), które po dwóch miesiącach się nie sprawdziło (brak odzewu) - zmieniamy wezwanie np. było: "skontaktuj się z nami "-> zmieniamy na "zadzwoń teraz" lub "kup bilet" na "kup bilety" ; czasami drobna zmiana potrafi zdziałać cuda.
Twoja strona powinna być jak najczęściej zmieniana, testowana, optymalizowana - to zagwarantuje Ci dobre wyniki w pozycjach wyszukiwania.
Podsumowanie
Większość opisanych powyżej porad każdy użytkownik zarządzający swoją stroną wykona we własnym zakresie. Niektóre mogą wymagać pomocy specjalisty np. osoby tworzącej stronę - ale warto o to zadbać, aby strona mogła uzyskiwać lepsze wyniki w wyszukiwarkach.
Jeżeli masz pytania lub chcesz się podzielić własnymi doświadczeniami związanymi z pozycjonowaniem, zachęcamy do komentowania.



